Fetch
App Video
Role: Animator | Through RVRB Studio, I was tasked to help a reoccuring client, Fetch, with their updated App video.
About
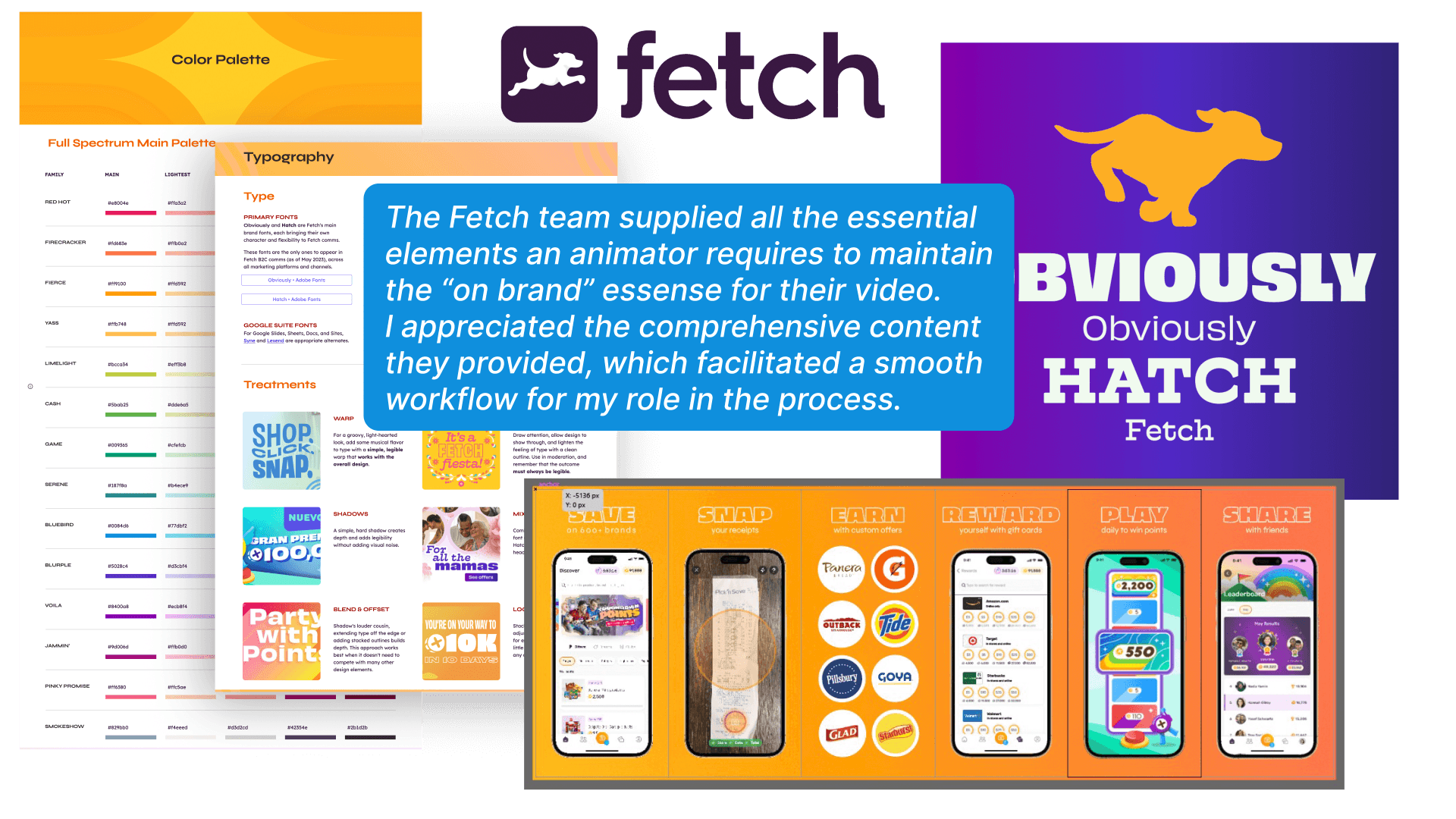
Fetch, an app that allows users to earn points by scanning receipts, shopping offers, and playing games, sought an updated video for their product on the App Store, aiming for a fresh and engaging look. Through RVRB, I was approached to animate their existing style boards, which had been meticulously crafted by their team. The project involved creating two videos to showcase the app on both Android and iOS devices, with one video formatted vertically and the other horizontally. My role as an animator was to bring these style boards to life, ensuring a visually appealing and cohesive presentation that effectively highlights Fetch's innovative features and user-friendly interface.
The Process
After acquiring the necessary design elements from the Fetch team, I began transferring all of the artwork I needed inside of After Effects. As an animator, it is my responsibility to keep on brand the client that I'm working on which includes every detail, from the style of fonts to the hex codes of the background gradient from the client's style guide. Thankfully Fetch was able to provide all of this to me and I was able to start animating pretty quickly.
The biggest challenge I found myself in was to keep everything under the thirty second mark (App store requirement) and there was a lot to showcase in how this app functioned. On top of that, having an opening logo animation and closing also chewed into that time crunch. After Fetch chose to nix one of their elements from the video, I had five key points to showcase with each being 100 frames, or just above 3 seconds. I focused on using the animation technique of Eye Tracing as much as possible to control the viewers eye in such a short, limited amount of time.

After animating the highlights to my satisfaction for the 9x16 version, I needed to adjust and alter the layout for the final "look" to fit the 16x9 format. While preserving the essence of the animations, I made minor modifications to the presentation order of the elements. The subtle differences can be observed in the examples provided below.
The final hurdle involved arranging the various cellphone models to demonstrate the app's features effectively. Despite the design being generally effective across both displays, certain minor details did not translate universally between them. It was crucial to ensure that the content appropriately filled the designated space, whether it was on an artboard or in a screen recording.